I Figma finner du komponenter og stiler fra designsystemet som du kan bruke i designet ditt. Designet har også tilhørende design tokens som er i bruk i react-komponentene. Biblioteket er tilgjengeliggjort i Figma Community.
Kom i gang med komponenter
Jobber du i Digdir trenger du ikke laste ned noe, da filene ligger i organisasjonen allerede. Tilhører du en annen organisasjon kan du hente filene fra Figma Community:
Etter at du har åpnet dem må du
- Plassere filene der du vil ha dem i din egen Figma-organisasjon
- Publisere filene
- Aktivere de to fellesbibliotekene i filene du jobber i

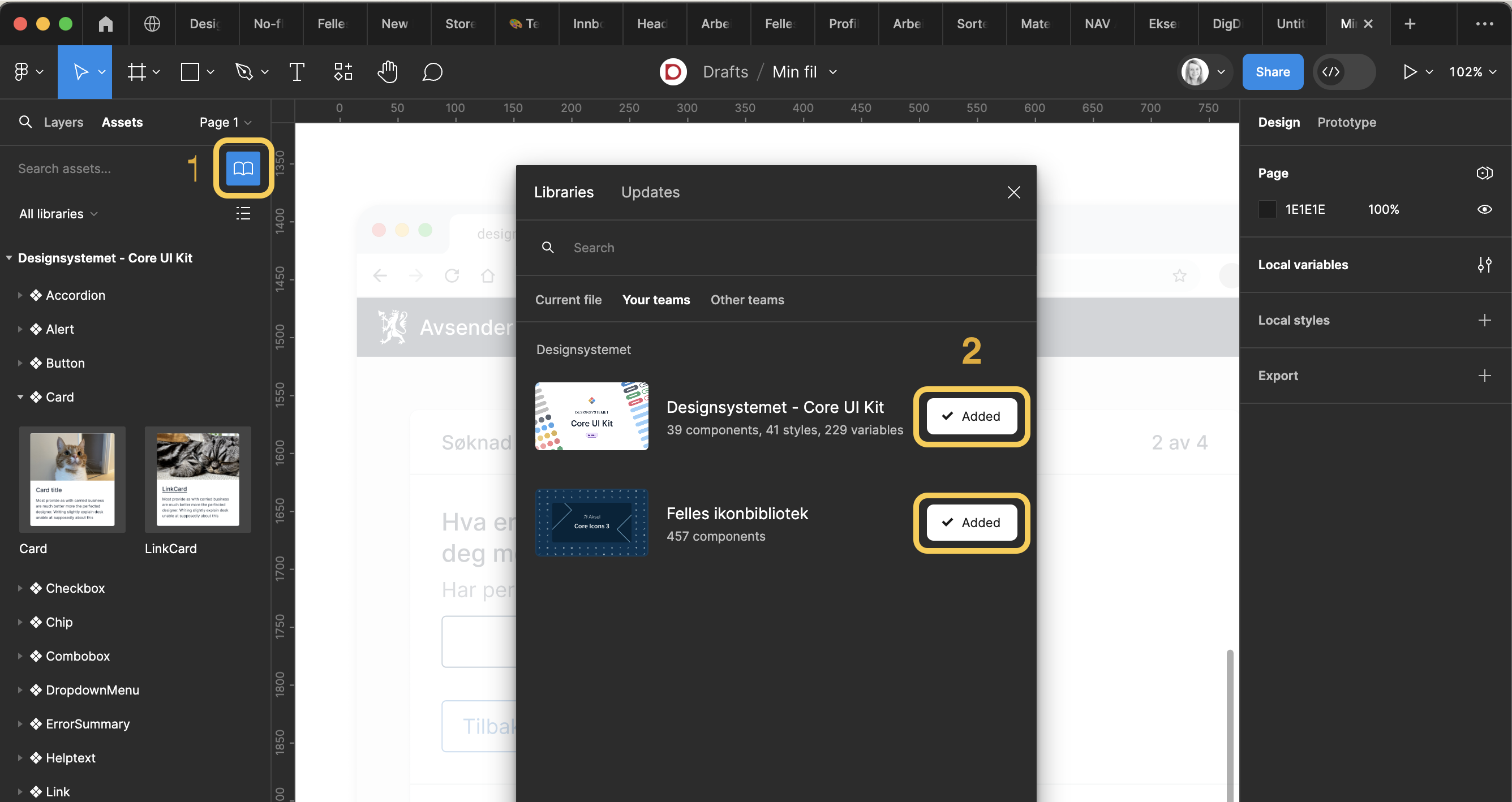
For å aktivere bibliotekene:
- Trykk på bok-symbolet under "Assets"
- Aktiver "Core UI Kit" og "Felles ikonbibliotek"
Når du har slått på bibliotekene skal du kunne se komponentene ved å klikke på "Assets" og søke på det du trenger. Du kan også bruke tastatursnarveien SHIFT + I.
Nå er det bare å dra komponentene inn i dine egne filer!
Vil du være med å lage nye komponenter? Se hvordan du kan bidra.
Varianter
Alle komponenter kommer med ulike varianter og egenskaper. I Button-komponenten kan du for eksempel aktivere ulike vektinger, states, størrelser og du kan også slå på og av ikoner.
Kom i gang med stiler og variabler
Stiler og variabler skal være tilgjengelige i høyremargen når du for eksempel trenger å velge en farge, skygge eller font.
Bruk egen fargepalett på komponentene
Alle tokens er i sync med Figma variabler og styles. For å få dine egne brand-farger kan du aktivere ditt brand i høyremargen. Du kan også aktivere det kun på en bestemt frame:
Typografi på små og store skjermer
For all tekst bør du bruke de ferdige utformede typografi-komponentene som er tilgjengelig i Figma og kode. Da sikrer vi at vi har et konsistent uttrykk, riktig bruk avstander, størrelser og font-weight. Typografi-komponenter kan justere seg etter størrelsen på rammen du jobber i. Det vil si at skal du designe for mobil kan du aktivere "viewport 320" i Tokens Studio. Du trenger ikke tenke på noe mer. Størrelse og avstand på overskrifter og brødtekst er nå blitt mindre. 🙌
Les mer om typografi.
Typografi er foreløpig ikke støttet som variabler i Figma, inntil videre må du derfor ha installert pluginen Tokens Studio for Figma for å kunne aktivere riktig viewport. Du trenger en Github-bruker for dette.
- Installer Figma Tokens-plugin
- Generer et nytt "Personal Access Token" (PAT) i GitHub Developer Settings med omfanget "repo"
- Kopier PAT-en (du kan bare se den én gang)
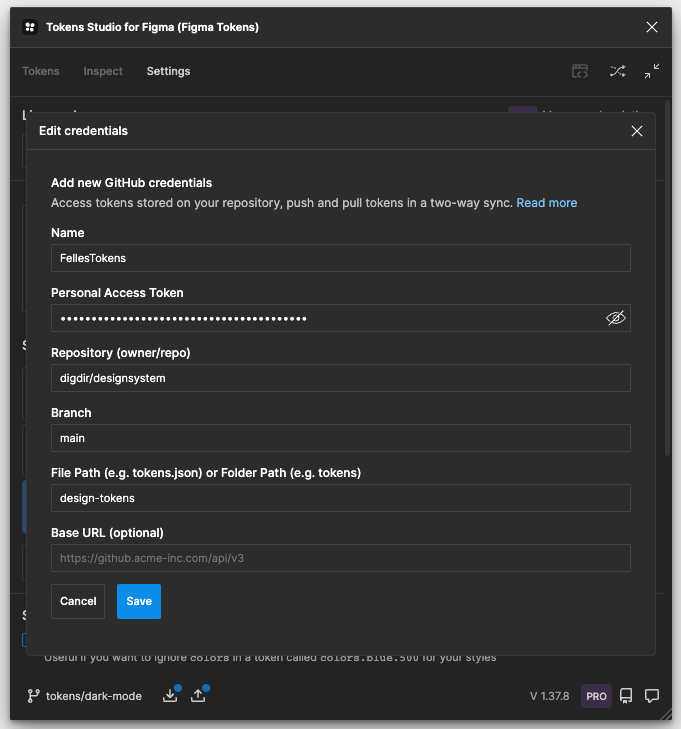
- I Figma Tokens-plugin-modulen, under
Sync > GitHub, legg til ny legitimasjon:- Navn:
Felles Tokens - Personal Access Token:
*** din PAT ***(som du fikk fra Github) - Repository:
digdir/designsystemet - Standard gren: "hoved".
- Filbane:
design-tokens
- Navn: