Størrelser (sizing) brukes til å definere bredde og høyde på elementer.
Avstand (spacing) brukes til å sette marging og padding. Settet med avstander som er definert i tokens gir oss mulighet til å definere verdier for "Auto Layout" i Figma og sikrer dermed konsistent design på tvers av grensesnitt.
Sizing
| Navn | Rem | Px (16px) | Visualisering |
|---|---|---|---|
| 0rem | 0px | ||
| 0.25rem | 4px | ||
| 0.5rem | 8px | ||
| 0.75rem | 12px | ||
| 1rem | 16px | ||
| 1.25rem | 20px | ||
| 1.5rem | 24px | ||
| 1.75rem | 28px | ||
| 2rem | 32px | ||
| 2.25rem | 36px | ||
| 2.5rem | 40px | ||
| 2.75rem | 44px | ||
| 3rem | 48px | ||
| 3.25rem | 52px | ||
| 3.5rem | 56px | ||
| 3.75rem | 60px | ||
| 4.5rem | 72px | ||
| 5.5rem | 88px | ||
| 6.5rem | 104px | ||
| 7.5rem | 120px |
Spacing
| Navn | Rem | Px (16px) | Visualisering |
|---|---|---|---|
| 0rem | 0px | ||
| 0.25rem | 4px | ||
| 0.5rem | 8px | ||
| 0.75rem | 12px | ||
| 1rem | 16px | ||
| 1.25rem | 20px | ||
| 1.5rem | 24px | ||
| 1.75rem | 28px | ||
| 2rem | 32px | ||
| 2.25rem | 36px | ||
| 2.5rem | 40px | ||
| 2.75rem | 44px | ||
| 3rem | 48px | ||
| 3.25rem | 52px | ||
| 3.5rem | 56px | ||
| 3.75rem | 60px | ||
| 4.5rem | 72px | ||
| 5.5rem | 88px | ||
| 6.5rem | 104px | ||
| 7.5rem | 120px |
Men hvorfor må vi ha både sizing og spacing når de er helt like?
Fordi vi ønsker å holde variablene i sync mellom Figma og kode. For å gjøre dette bruker vi foreløpig en plugin som heter "Token Studio". Som du kan se fra dokumentasjonen til Token Studio er pluginen avhengig av å skille størrelser og avstander.
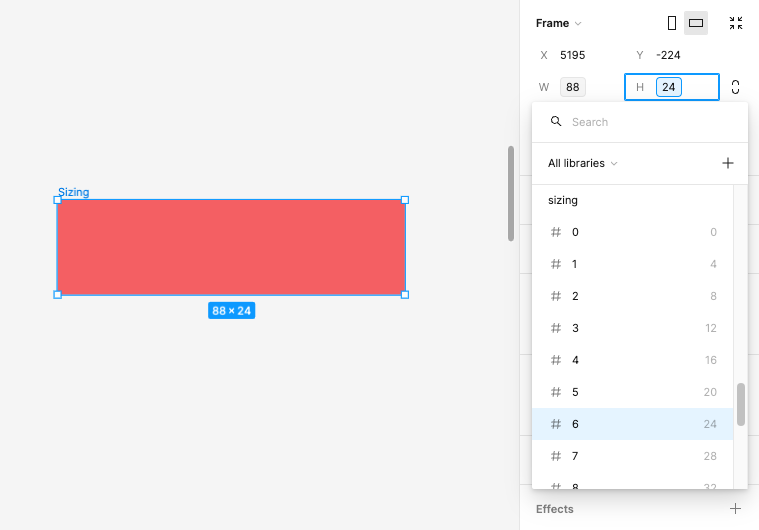
Sizing-variabler i Figma
Størrelser (sizing) er det du setter under en "Section", "Frame" eller "Group" i Figma. Der kan du definere bredde (W) og høyde (H).

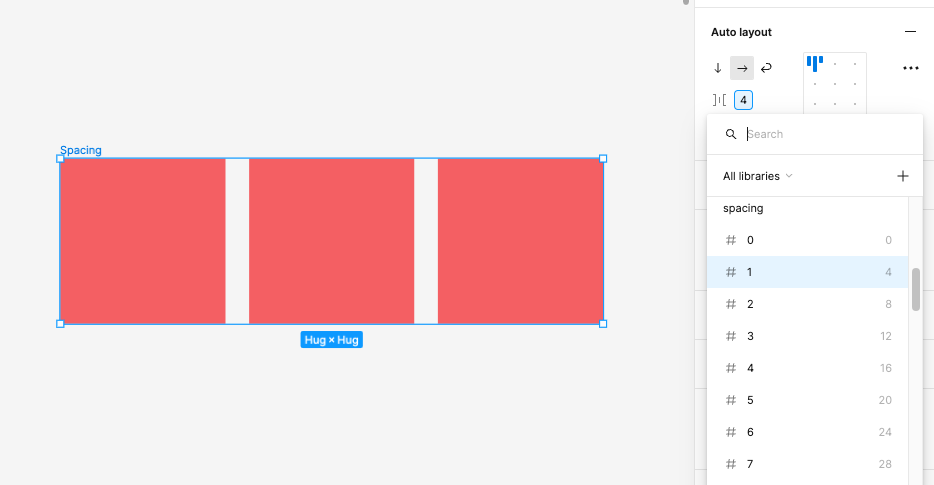
Spacing-variabler i Figma
Avstander er det du setter under "Auto Layout" i Figma. Der kan du definere avstand over, under, ved siden av, eller mellom.